Altor
Mobile application for tradespeople to control an alarm system that protects their vehicles from tool theft.
Project Type: End-to-end app
Role: 1 of 5 UX Designers
Software: Figma
Industry: Security Technology
Link to Prototype

Overview
The problem
The current landscape for tradespeople and the security of their tools is dire with over $30M worth of power tools and hand tools stolen in 2023 alone. This staggering lack of security and increase in thefts targeting tools and livelihoods has greatly affected the trade community across Australia, leaving many hardworking Australians unable to work. Altor has come in and created an security alarm system to help prevent the staggering amount of thefts for tradespeople. The system involves the use of magnetic sensors to detect when a breach has occurred. Along with this system, there is also companioned mobile application that allows users to control the system from their phones. This application is currently in beta and Altor has come forward with the request of redesigning their current mobile application.
Tradespeople using Altor’s beta security app experience difficulty when disarming alarms and accessing their tools during daily activities. This is due to the current layout and design of their app, frequent false alarms, and delays, which hinder their ability to complete tasks efficiently. Consequently, this frustration discourages them from relying on the app for vehicle security and may negatively impact their income by affecting job completion times and affecting overall productivity.
The project
The primary focus of our project is to design a companion application for Altor’s security device that streamlines the user experience. For this project to be successful the design must:
Be user-friendly; enabling the user to respond quickly to security incidents
Ensure the app integrates seamlessly into users’ daily routines
Place a priority on user-centred design principles
Align with Altor’s current branding
Improve usability of the application
Enhance the visual aesthetics of the application
Who are we Designing for?
Tradespeople are the primary target audience and thus will influence the design direction the most during this project. Additionally, there are key stakeholders which include, Altor’s product development team, test users, and business partners who are invested in the design’s success.
Research
How can we design an app that is easy-to-use and minimalistic so that trades people can respond to security breaches of their assets quickly and efficiently?
This was our key research question that influenced that direction we wanted to take with the design and the type of information we wanted to look into.
Current Literature
One of the most influential bits of research that influenced this project was the thumb-zone theorem. This involved the concept of thumb zones and the role it played was crucial for successful usability design on Altor’s mobile app. The research paper “How Do Users Really Hold Mobile Devices?” by Steven Hoober, discussed
the most common ways users both hold and interact with mobile devices. We were able to discover that users will position their hand on their phones depending on the reach they think they will need. This information played a large role in assisting our designs to better meet a user’s initial expectation, rather than forcing them into an uncomfortable anticipatory position.

Thumb-zone mapping for left- and right-handed users. The "combined" zone shows the best possible placement areas for most users. Image from: Smashing Magazine
Competitor Analysis
Because Altor’s method of securing vehicles resembles that of a modern home security system, it made sense for us to look into other companies in the home security industry. Furthermore, these systems highlight essential strategies for preventing unauthorised access that we could potential implement into our final design.
In examining case studies of similar applications, we observed various strengths and weaknesses based on user reviews and design choices. For instance, Eufy Security received mixed feedback on the effectiveness of its app for device management. Users who enjoyed the app highlighted its ease of use and innovative AI recognition features. However, critics pointed out issues with delayed recording activation after movement detection and slow loading times, which detracted from the overall experience. Meanwhile, Bouncie, a GPS vehicle tracking app designed for vehicle security and fleet management, excelled in providing users with a detailed overview of vehicle activities, including metrics on driving behaviours like speed, braking, and acceleration.
Consistent user feedback shows comments regarding information clutter, poor contrast between widgets and menus, and a desire to view more data but only when specifically requested by the user as opposed to that being the default state. The competitors analysed displayed a variety of potential layouts and structures when it came to content and efficiency of interactions, None of which significantly aligned with our research question within the context of what our design solution should achieve. In contrast, the information we gathered was essential for the development of our application in the aspect of how not to design our application’s visual layout.
So what does this mean for our design?
The context and insights discovered from the current literature and competitive analysis provide the following implications for our design solution:
Minimising the potential for false alarms, and optimising response time plays a large factor in the viability of Altor as a product and service.
The app needs to be easy to use
Ensure that key functions, such as disarming the alarm, are accessible and intuitive, even in high-stress situations.
To enhance user experience and promote efficient interaction, Steven Hoober’s research on thumb placement should be implemented in the design for the placement of key action buttons.
Interviews


Some of the interview questions that the group had formulated. The themes these questions are centred asking about their experience with tool theft, their experiences with the beta Altor app and their experiences with other home security systems.
Thematic Analysis
Using the data gathered from the semi-structured interviews, each team member then conducted thematic analysis. The thematic analysis method was chosen as it is able to help us identify patterns across multiple datasets. Additionally, we conducted the analysis individually as it mitigates individual bias, gives different perspectives on the data and highlights findings that might be overlooked when only done by one person.
The analysis process began with each team member reviewing the interview transcripts to thoroughly familiarise themselves with the data. We then initiated a coding process, carefully combing through each of the transcripts to highlight information relevant to our research question. Once coding was completed, we compiled our codes and began identifying emerging themes.
Key Themes & Insights
Phone Call Notifications: Participants generally found phone call notifications effective and appreciated their reliability.
Preference for Minimalistic Design: Users expressed a preference for minimalism, indicating that they prioritized functionality over aesthetic elements within the app.
Homepage Overload: Many users felt the current app’s homepage was cluttered with too many features, which hindered quick access to basic functionalities.
Scrolling for Arm/Disarm Function: A recurrent issue noted was the need to scroll to the bottom of a list to access the arm/disarm function, which users found inconvenient and tedious.
Limited Experience with Smart-Home Technology: Only one participant had any prior experience with smart-home devices, suggesting a potential learning curve for future users.
Additional Findings
Quick Login Preference: Users favoured a quick and seamless login process, indicating its importance in overall user experience.
Frequent Use of Arm/Disarm Feature: The arm/disarm functionality was the most frequently used feature, with other functions only accessed in specific circumstances, such as following an incident.
Parking Challenges: One user highlighted a challenge related to jobsite parking, mentioning that inadequate parking options often force users to park in areas where their vehicles cannot be visually monitored.
Thematic Analysis
Ideation
Site Map
The sitemap was developed to conceptualise the layout so that users could reduce the number of actions needed to complete tasks, aligning with Altor’s desire for ease of use. It was also used to give us the layout of the whole app and which screens/pages we would need to design for.

Critical Functions
Based off all of our research and analysis of data gathered from the interviews, the following design goals that influenced the design direction we wanted to go, are listed below:
Upgrade in aesthetics
Adjustments to brand guidelines without stepping out of it too much
Introducing a new structured layout to the UI (Bento Grid)
Offer users quick functions and processes to the features on the app
Have a low gulf of execution throughout the app
Have clear structure to the design so that the most important features to the user can easily be seen first
Clear design, proper placement and use of action buttons
Easy way to arm/disarm the alarm (considers thumb placement of user)
Limit the amount of confusion and uncertainty the user could encounter while using the app
Use a minimalist design style
Have the sign up process/onboarding process be like an hand holding process
Always have the option for help to give clarification to the user
Provide a design that clearly displays the statuses of each device
Upgrade in hierarchy to design
Introduce a new structured layout
Introduce consistent fonts and styles`
Implement proper use of headings
Prototyping
What did we change?
Based on the feedback received from the think aloud sessions, we made the appropriate adjustments to bring the hi-fidelity prototype to its final design.
Revised the language on the Arm/Disarm button to read “Armed/Disarmed” for clarity
Added quick access to the tool registry on the homepage by replacing the history button
Redesigned the heatmap with a tap-to-explain feature to remove confusion.
Additionally, a help button was added to each page to provide quick, context-specific guidance for users.
Usability Testing (Think-Aloud Sessions)
We then conducted think-aloud sessions with five participants to observe real-time user interactions. Overall, the tests demonstrated successful task completion, though certain usability issues highlighted areas for improvement. Appropriate changes would then be made improve the design based on the feedback received. Listed below are the areas the app could improve on.
Uncertainty around the Arm/Disarm Button:
Users interpreted the button inconsistently.
Difficulty Finding the Tool Registry Page:
Some users struggled to locate this section.
Unclear Purpose of the Heatmap:
The heatmap’s functionality was not immediately obvious to participants.
General Confusion about App Functionality:
Some participants were unsure how to navigate or use features effectively.
Early Prototype
The team was then able to move forward with the project and start building some wireframes.




Final Design
Link to Prototype
Sign Up & Sign in

Onboarding

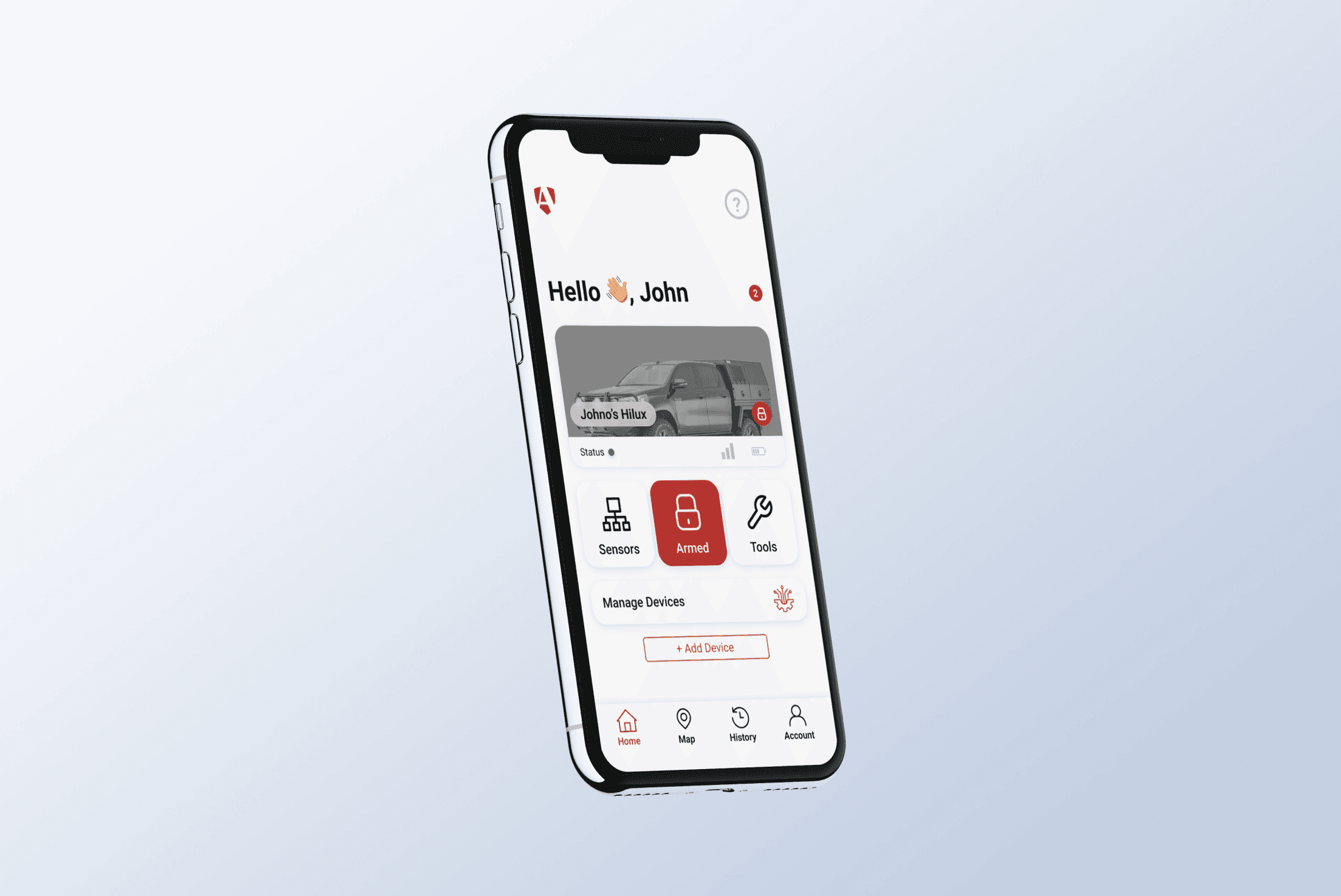
Home Page

Map Page

Alert Screen

History Page


